Mengerti Dasar CSS
Posted on | December 16, 2013 | No Comments
CSS atau Cascading Style Sheet digunakan untuk mendesain style atau tampilan dokumen web seperti (HTML atau PHP). CSS dapat memberikan kemudahan dalam mengatur layout, font, format huruf serta elemen lainnya. Dengan kelebihan yang diberikan CSS tersebut, maka halaman web yang kita buat akan terlihat lebih indah dan rapi.
Syntax CSS
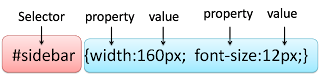
CSS memiliki dua bagian utama: pemilih (Selector), dan satu atau lebih deklarasi (Declaration).
- Selector adalah HTML element yang ingin dibuat style nya.
- Declaration merupakan isi dari property dan nilai dari CSS.
- Pemberian nilai dari property digunakan titik dua ( : ), akhir dari property digunakan titik koma ( ; )
Contoh CSS
Sebuah deklarasi CSS selalu diakhiri dengan titik koma, dan kelompok deklarasi dikelilingi oleh kurung kurawal :
p {color:red;text-align:center;}
CSS Coment
Komentar digunakan untuk menjelaskan kode kita, dan dapat membantu kita ketika kita mengedit source code di kemudian hari. Komentar diabaikan oleh browser.
Sebuah komentar CSS diawali dengan “/*”, dan diakhiri dengan “*/”, seperti ini :
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
CSS ID dan Class
Selector id digunakan untuk menentukan style untuk elemen tunggal yang unik . Id pemilih menggunakan atribut id elemen HTML, dan didefinisikan dengan “#“. Aturan style di bawah ini akan diterapkan pada elemen dengan id = “para1″
#para1
{
text-align:center;
color:red;
}
catatan: jangan memulai id dengan menggunakan nomor karena ini tidak akan bekerja pada Mozilla Firefox
Selector class digunakan untuk menentukan gaya untuk sekelompok elemen. Berbeda dengan pemilih id, kelas pemilih yang paling sering digunakan pada beberapa elemen. Dengan ini memungkinkan anda untuk menentukan gaya dan elemen HTML dengan class yang sama.
Selector Class menggunakan atribut class HTML, dan didefinisikan dengan “.”
Pada contoh di bawah ini, semua elemen HTML dengan class = “center” akan dibuat rata tengah:
.center {text-align:center;}
Kita juga dapat menentukan bahwa hanya elemen HTML tertentu yang dipengaruhi oleh kelas.
Pada contoh di bawah, elemen p semua dengan class = “center”akan di buat rata tengah :
p.center {text-align:center;}
catatan: jangan memulai nama kelas dengan angka karena ini hanya didukung di Internet Explorer.
Memasukkan atau include CSS ke dalam program seperti HTML atau PHP
Ada beberapa cara untuk insert CSS ke dalam program:
1. Eksternal style sheet
Merupakan ideal ketika gaya diterapkan pada banyak halaman, dengan ini anda dapat mengubah tampilan seluruh situs Web dengan mengubah satu file. Setiap halaman harus link ke style sheet menggunakan tag <link>. Tag <link> masuk ke dalam bagian kepala.
<head>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css” />
</head>
dengan eksternal style sheet dapat ditulis dalam bentuk editor teks apapun, dan harus disimpan pada ekstensi css . sebuah contoh dari file style sheet dibawah ini:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(“images/back40.gif”);}
catatan: jangan meninggalkan ruang antara nilai properti dan satuan! “margin-left: 20 px” (bukan “margin-left: 20px”) akan bekerja di IE, tapi tidak di Firefox atau Opera.
2. Internal style sheet
Merupakan dokumen tunggal html harus digunakan apabila dokumen tunggal html memiliki gaya yang unik . XDi bagian kepala html anda dapat mendefinisikan gaya internal dengan menggunakan tag style seperti ini :
<head>
<style type=”text/css”>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(“images/back40.gif”);}
</style>
</head>
3. Inline style
Gaya inline dengan mencampurkan konten dengan presentasi akan banyak kehilangan keuntungan , maka anda dapat menggunakan metode hemat dibawah ini:
Untuk menggunakan gaya inline anda menggunakan atribut style dalam tag yang relevan. Atribut style dapat berisi properti CSS. Berikut contoh bagaimana mengubah warna dan margin kiri paragraf :
<p style=”color:sienna;margin-left:20px”>This is a paragraph.</p>
4. Multiple Style Sheet
Jika beberapa properti telah ditetapkan untuk pemilih yang sama dalam style sheet yang berbeda maka nilai-nilai akan diwariskan dari style sheet lebih spesifik.
Contoh style sheet eksternal untuk pemilih h3 :
h3
{
color:red;
text-align:left;
font-size:8pt;
}
contoh style sheet internal untuk pemilih h3 :
h3
{
text-align:right;
font-size:20pt;
}
Jika halaman dengan internal style sheet link ke style sheet eksternal properti untuk h3 akan menjadi:
color:red;
text-align:right;
font-size:20pt;
Warna diwariskan dari style sheet eksternal dan teks-alignment dan ukuran font diganti oleh internal style sheet. Demikian artikel singkat dasar CSS, semoga bermanfaat, Terimakasih.
Comments
Leave a Reply





 Visit Today : 146
Visit Today : 146 Visit Yesterday : 722
Visit Yesterday : 722 This Month : 8479
This Month : 8479 This Year : 31603
This Year : 31603 Total Visit : 31603
Total Visit : 31603 Hits Today : 562
Hits Today : 562 Total Hits : 106719
Total Hits : 106719 Who's Online : 3
Who's Online : 3